How to insert some code to your theme's JavaScript file in Shopify
Customizing your Shopify theme’s functionality often requires adding custom JavaScript code. Many store owners find this process challenging, unsure of where to insert code without breaking their theme. This guide focuses on how to insert code into your theme’s JavaScript file in Shopify, a crucial skill for enhancing your store’s interactivity and features.
Whether you’re a beginner or experienced with Shopify, mastering this technique will help you create a more dynamic and personalized online store. Discover how to leverage JavaScript to improve your Shopify store’s user experience and functionality today.
Table of Content
About JavaScript files
JavaScript file is referenced by web pages, which allows different pages to reference the code in the one external file. The multiple pages, as well as multiple stores, can have the external links when opening the multiple-purpose stores. In addition, this JavaScript file can add some codes into their themes. In the new browser tab, the causes external links on your online store. Therefore, it helps the Shopify store owners to stop customers from navigating away from their websites online store. The external links as well as URLs, it allows the customers to switch directly to different websites or in social media.
In this guiding article How to insert some code to your theme’s JavaScript file in Shopify, we hope that the simple procedure can be easily approached by the users.
How to insert some code to your theme’s JavaScript file in Shopify
- Step 1: Go to Themes
- Step 2: Edit code
- Step 3: Click the theme
- Step 4: Paste the code
- Step 5: Click
Save
Step 1: Go to Themes
After entering the Shopify app, on the admin’s dashboard, the store owners firstly click to Online Store and Themes.
Step 2: Edit code
In this step, the users need to choose the theme they want to edit, after that, tap Actions and ` Edit code`.

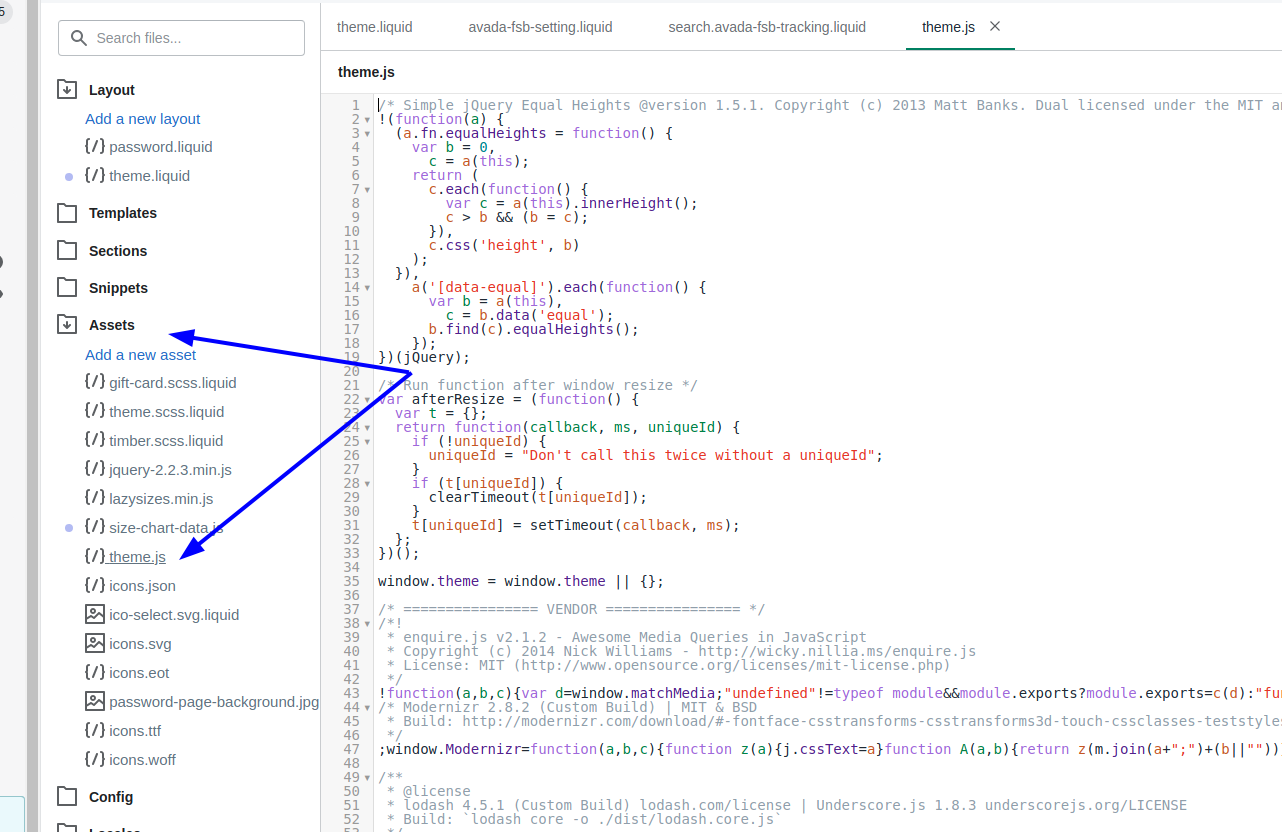
Step 3: Click the theme
In the Assets section, the admins can click to choose one of these options following:
theme.js
theme.js.liquid
custom.js

Step 4: Paste the code
In addition, in this step, the user can copy and paste following code at the bottom of the file:
var links = document.links;
for (let i = 0, linksLength = links.length ; i < linksLength ; i++) {
if (links[i].hostname !== window.location.hostname) {
links[i].target = '_blank';
}
}
Step 5: Click Save
Click Save.
Conclusion
Inserting custom JavaScript code into your Shopify theme is a powerful way to enhance your store’s functionality and user experience. By following the step-by-step guide provided, you can safely add custom code to your theme’s JavaScript file, unlocking new possibilities for your online store. Take action now to implement these changes and customize your Shopify store’s behavior.
Remember, well-implemented JavaScript can significantly improve your site’s interactivity and user engagement, potentially leading to increased customer satisfaction and sales. As you continue to develop your Shopify store, mastering theme customization techniques like this will prove invaluable in creating a more dynamic and tailored e-commerce platform.
To better understanding of Liquid, online merchants in Shopify can read these following articles such as:





