How to Insert currency customization options to the theme editor in Shopify
Inserting currency customization options into the theme editor is essential for Shopify store owners looking to offer a seamless shopping experience across different currencies. Many store owners want to know how to add these options quickly and effectively, enabling customers to choose from multiple currencies when they visit the store. This guide will walk you through the most efficient steps to achieve this customization, ensuring your store is ready for international visitors.
How to insert currency customization options to the theme editor
- Step 1: Choose theme
- Step 2: Edit Code
- Step 3: Configuration theme
- Step 4: Navigate to settings_schema.json
- Step 5: Edit settings_schema.json
- Step 6: Save configuration
Step 1: Choose theme
At the very first step, you have to go to Online store from your Shopify administration. Then choose Themes section.
Step 2: Edit Code
After choosing the theme you want to change, you click Actions and tap Edit code.

Step 3: Configuration theme
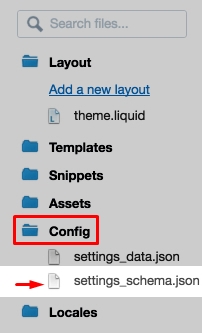
At this step, you click Config directory which means configuration of your theme.
Step 4: Navigate to settings_schema.json
You will be able to see settings_schema.json located in the Config directory of your theme. It manages the organization and subject or content of the menu in the theme director. Moreover, it shows all settings that you can utilise in your theme and categorized into different files according to setting types. Editing settings_schema.json forces you to follow the identified file format when you want to modify.

Step 5: Edit settings_schema.json
At the bottom of the settings_schema.json file, copy and paste the following code after the last } but before the last ]. This code enables you to add currency customization options to your store.
,
{
"name": "Currency",
"settings": [
{
"type": "paragraph",
"content": "To offer multiple currencies on your online store, you must first [edit your store's currency formatting](https://avada-io-staging.web.app/manual/using-themes/change-the-layout/help-script-find-money-formats)."
},
{
"type": "checkbox",
"id": "show_multiple_currencies",
"label": "Enable currency conversion",
"default": true,
"info": "Even though prices are displayed in different currencies, orders will still be processed in your store's currency."
},
{
"type": "select",
"id": "currency_format",
"label": "Format",
"options": [
{
"value": "money_format",
"label": "Without currency ($10.00)"
},
{
"value": "money_with_currency_format",
"label": "With currency ($10.00 CAD)"
}
],
"default": "money_with_currency_format"
},
{
"type": "text",
"id": "supported_currencies",
"label": "Supported currencies",
"default": "INR GBP CAD USD AUD EUR JPY",
"info": "Use the country's ISO [currency code](http://www.xe.com/iso4217.php). Separate your currency codes with a space."
},
{
"type": "text",
"id": "default_currency",
"label": "Default currency",
"default": "USD"
}
]
}
Step 6: Save configuration
After adding the code, you have to click Save to complete all steps. Actually, the settings_schema.json file is certified before being saved in order to make sure it follows the correct format.
Conclusion
To conclude, inserting currency customization options into your Shopify theme editor is a straightforward process if you follow the correct steps. By customizing the settings_schema.json file, you can easily offer multiple currencies for a more convenient shopping experience for your customers. With this guide, you now have the tools to enhance your store’s global accessibility and provide customers with a seamless checkout process tailored to their local currencies.





