How to Add payment icons in Shopify footer
Adding payment icons to your Shopify store’s footer builds trust and quickly shows customers what payment methods you accept. However, many store owners aren’t sure how to get started or find the correct settings in Shopify. This guide will walk you through the steps to add payment icons to your footer, solving a common issue for e-commerce businesses. Let’s get started and make your Shopify footer look more professional
To Add payment icons in footer on Shopify
- Step 1: Go to theme editor
- Step 2: Choose the Footer
- Step 3: Choose the
Show payment icons - Step 4: Save
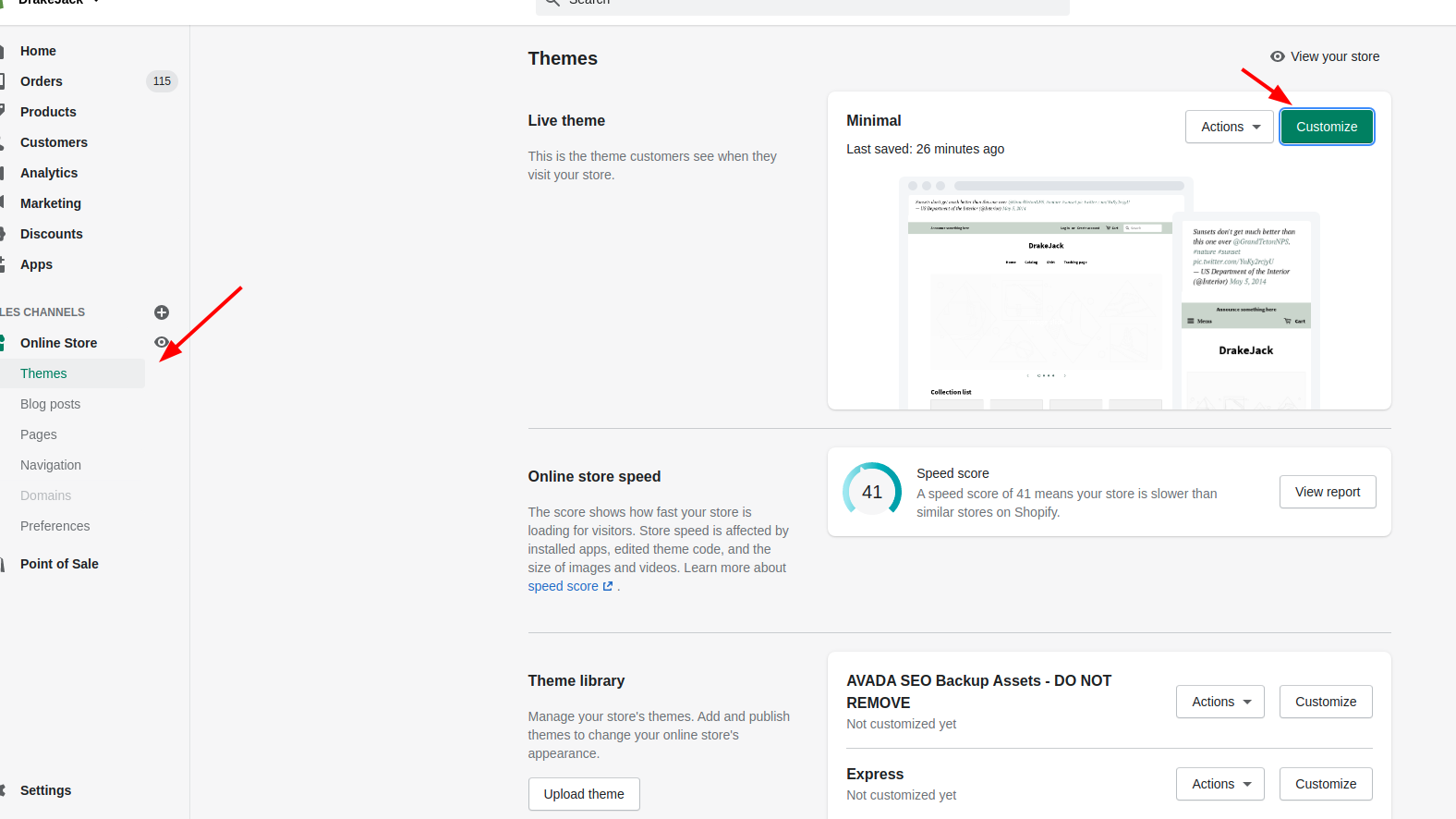
Step 1: Go to theme editor
The first step after accessing the Shopify admin’s dashboard, admins click the theme editor.

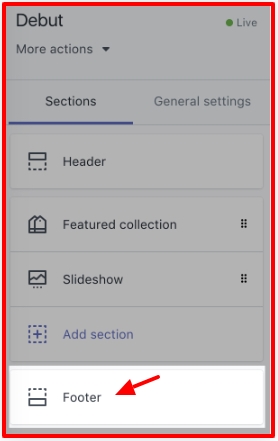
Step 2: Choose the Footer
Then at this step, on the Theme editor section, the users choose Footer to customize the footer settings.

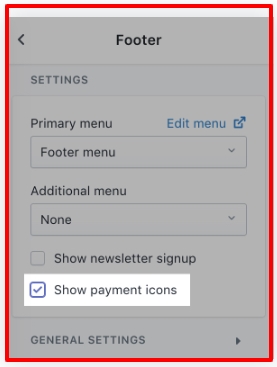
Step 3: Choose the Show payment icons
There are many options in this Footer section, the store owners can continue by clicking to Show payment icons in the checkbox:

Step 4: Save
To save all changes, the users finish by tapping Save.
Conclusion
That’s how to add payment icons in your Shopify store’s footer. By following a few quick steps, you can create a more professional and user-friendly store that reassures customers and drives sales
Besides, we have some recommendations for the online merchants to better understand about the liquidity in Shopify such as:
- Liquid split: How to Divide String into Array
- Liquid strip: How to Remove Whitespace tabs, spaces, and newlines
- Liquid include: How to include a file in Liquid
- Liquid paginate: Split into multiple pages
- Liquid include: How to include a file in Liquid
- Liquid style: How to Add custom Style tag in Liquid





