How to modify footer.liquid in Shopify
If you’re unsure how to modify the footer.liquid file in Shopify, you’re in the right place. Many store owners face challenges when trying to customize this crucial section of their site. Whether you want to update links, change contact details, or adjust the design, modifying the footer.liquid file requires some know-how. This guide will help you navigate the process, ensuring your Shopify store’s footer looks and functions exactly as you need it to.
Table of Content
About footer.liquid {about-footer-liquid}
All the changes in this theme.liquid or Theme Settings will change the style, position, and format of the text displayed in the footer. If the online sellers want to show the “About Us” content on the front page, they need to edit the content of the “About Us” page under Templates.
Or the Shopify online sellers can make any differences in the footer by changing in theme.liquid and theme.scss.liquid. To make the changes in the pages, the Shopify stores should follow this procedure of this guiding article How to modify footer.liquid in Shopify. It includes simple steps for even the beginners in Shopify to edit the theme.liquid by themselves.
How to modify footer.liquid in Shopify
- Step 1: Click Edit code
- Step 2: Open the footer.liquid file
- Step 3: Search powered_by_link
- Step 4: Delete the tag
- Step 5: Click
Save
Step 1: Click Edit code
Firstly, the users are necessary to access to Shopify admin dashboard, then click Online Store and Themes.
To edit code, the store owners need firstly select the theme they want to edit and click Actions. Finally, they should choose Edit code.

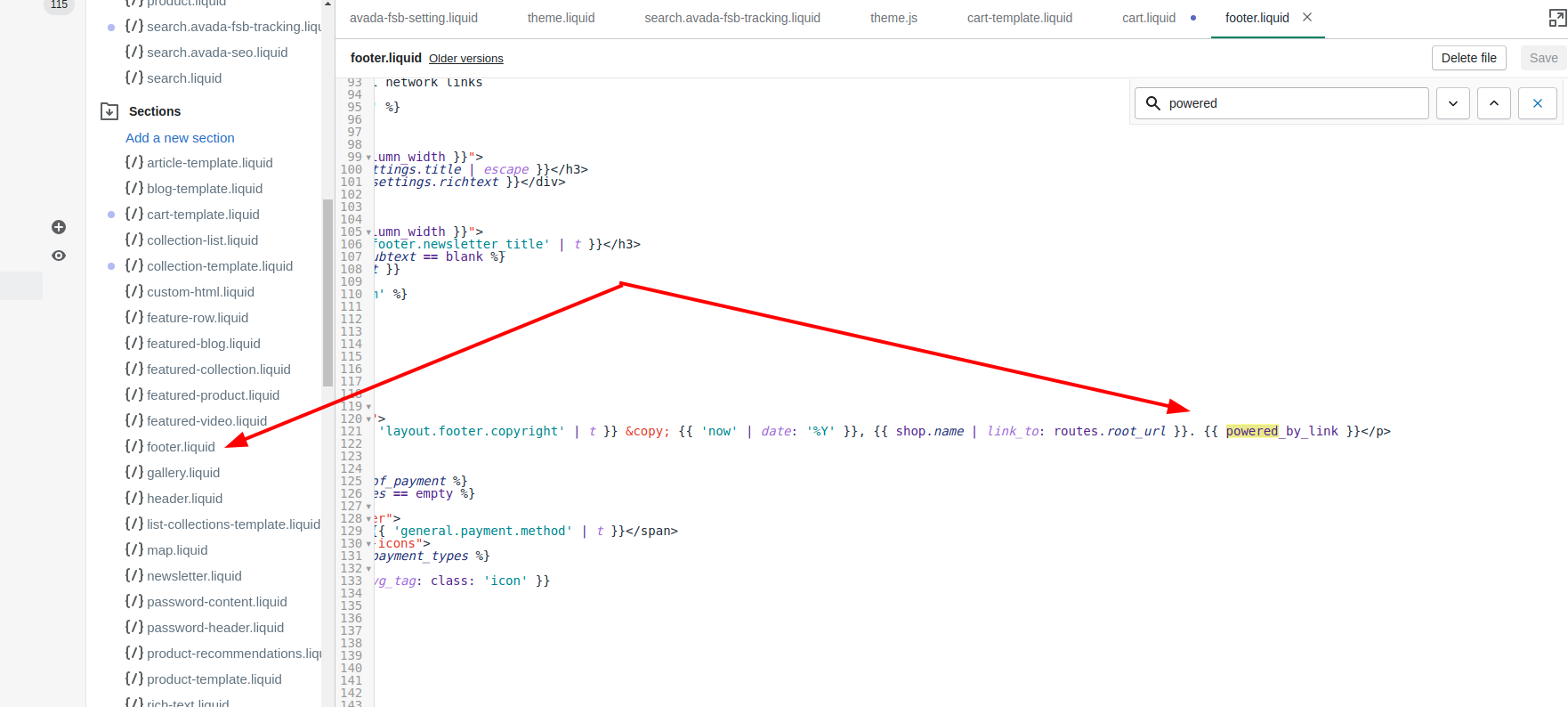
Step 2: Open the footer.liquid file
After navigate to the Sections folder, the Shopify store owners need to open the footer.liquid file**.
Step 3: Search powered_by_link
By typing these combination ctrl + F or command + F on a Macbook, the users can find for ``.

Step 4: Delete the tag
Before locating the Shopify online merchants have to delete the tag and also delete the Debut theme if there are two occurrences of ``.
Step 5: Click Save
Click Save to finish and save the changes.
Conclusion
Modifying the footer.liquid in Shopify is simpler than it seems. By following the steps outlined in this guide, you can easily customize your store’s footer to match your brand. Remember to save your changes, and you’ll have a more polished Shopify store in no time.





