Generate a Cart Attribute Field in Shopify - A Definitive Guide
In this article you will know how to generate a cart attribute field in shopify for both type of themes. Especially, you can add as many fields as you want to fit with your business page.
Overview
Cart attributes are used to collect additional information about the order, from the buyer, on the cart page. In a note on the customer’s order in the admin, all of the information that you collect will show.
Notice that there are differences between cart attributes and order notes and line item properties. On the one hand, Order notes are available in every free Shopify theme and allow you to take special instructions for preparing and delivering an order. Line item properties specified directly on the product page. These properties are used to collect custom information of a product in the cart.
Noted that these steps might be dependent on your version of theme. You need to know which type of theme you are using now, sectioned or non-sectioned themes? A theme is call sectioned when it is new and enable you to use drag and drop moves to arrange the layout of your store’s website.
To know what type of theme you are using now, whether it is sectioned or not, you need to access theme’s Edit code page.
In the Sections directory, if you see files, that means your theme is sectioned. For those which are non-section, it will not appear on the Section directory.
Related Posts:
- How to generate a gift-wrap product in Shopify
- How to insert a delivery date picker to your cart template in Shopify
- How to notify customers when products are out of stock in Shopify
- How to enable order notes in Shopify
How to generate a cart attribute field in Shopify
- How to generate a cart attribute field for sectioned themes
- How to generate a cart attribute field for non-sectioned themes
How to generate a cart attribute field for sectioned themes
There is an easy way to help you create the HTML and Liquid code for each form field that you want to add to your cart page, it is using the Shopify UI Elements Generator tool. Created by Shopify, this is a means to help simplify the process of creating custom user crossing point factors, such as form fields and icons, to Shopify themes. Following is a tutorial to help you create cart attribute in sectioned theme:
Step 1:
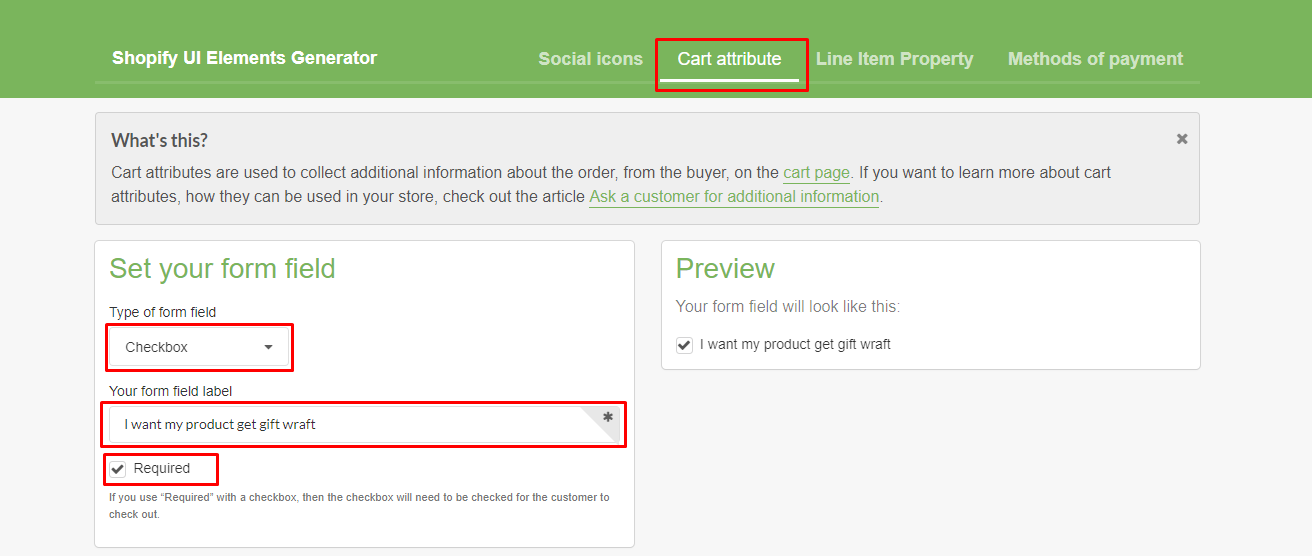
Go to the Cart attribute section in Shopify UI Elements Generator
Step 2:
Choose the type of form element that you want to use from the Type of form field drop-down menu, this will be shown in the Set your form field section.
Step 3:
In Your form field label, you need to fill in the title for the custom attribute.
Step 4:
Check Required in case you do not want your customers go to the checkout before they have filled in your form fields. In the Preview section, you can see how your form will look like in the actual page when the code is committed.

Step 5:
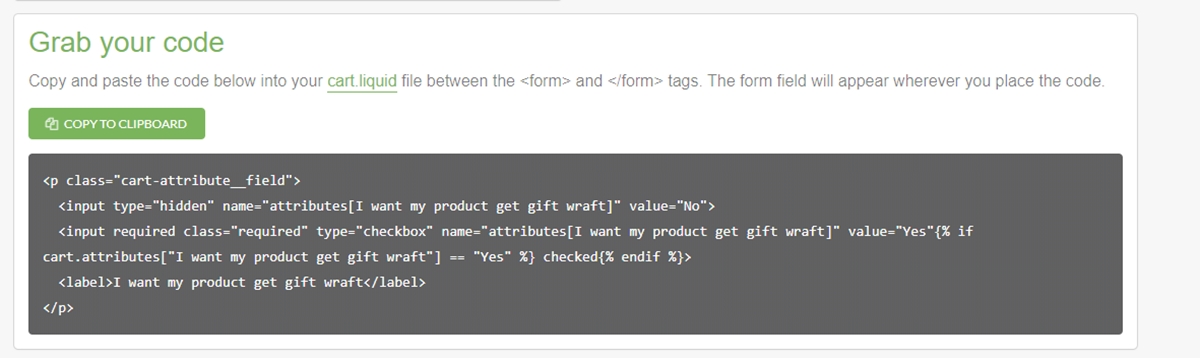
You are now finish editing your cart attribute, if you want the form field will appear in actual, copy and paste the code in Grab your code section into your cart.liquid file between the <form> and </form> tags.

You can add as many custom form fields to your cart form as you want.
How to generate a cart attribute field for non-sectioned themes
Similarly, we also have a tutorial for non-sectioned themes, the important point is that you need to check your type of theme before implying the process.
Step 1:
Go to the Cart attribute section in Shopify UI Elements Generator.
Step 2:
Choose the type of form element that you want to use from the Type of form field drop-down menu, this will be shown in the Set your form field section.
Step 3:
In Your form field label, you need to fill in the title for the custom attribute.
Step 4:
Check Required in case you do not want your customers go to the checkout before they have filled in your form fields. In the Preview section, you can see how your form will look like in the actual page when the code is committed.
Step 5:
You are now finish editing your cart attribute, if you want the form field will appear in actual, copy and paste the code in Grab your code section into your cart.liquid file between the <form> and </form> tags.
Conclusion
We hope that with this tutorial, you can collect the right information about customer orders, therefore deliver the best to your customer and keep the relationship with loyal ones. If you get any problem while practicing this, feel free to ask out with our support team our check out our Shopify Custom App Development Tutorials.





