How to Insert a Delivery Date Picker to your Cart Template in Shopify
Want to let customers choose their delivery date at checkout? Adding a Delivery Date Picker to your Shopify cart template can boost customer satisfaction and streamline your order fulfillment. This guide walks you through the process step-by-step, making it easy even if you’re not a coding expert. You’ll learn how to insert a Delivery Date Picker that fits seamlessly with your store’s design and improves the shopping experience.
Whether you’re looking to reduce shipping queries or offer more flexible delivery options, this simple addition to your Shopify cart can make a big difference. Let’s get started on enhancing your cart template today.
Related Posts:
- Generate a Cart Attribute Field in Shopify - A Definitive Guide
- 4 Steps to Generate a Gift-Wrap Product in Shopify
How to insert a delivery date picker to your cart template in Shopify
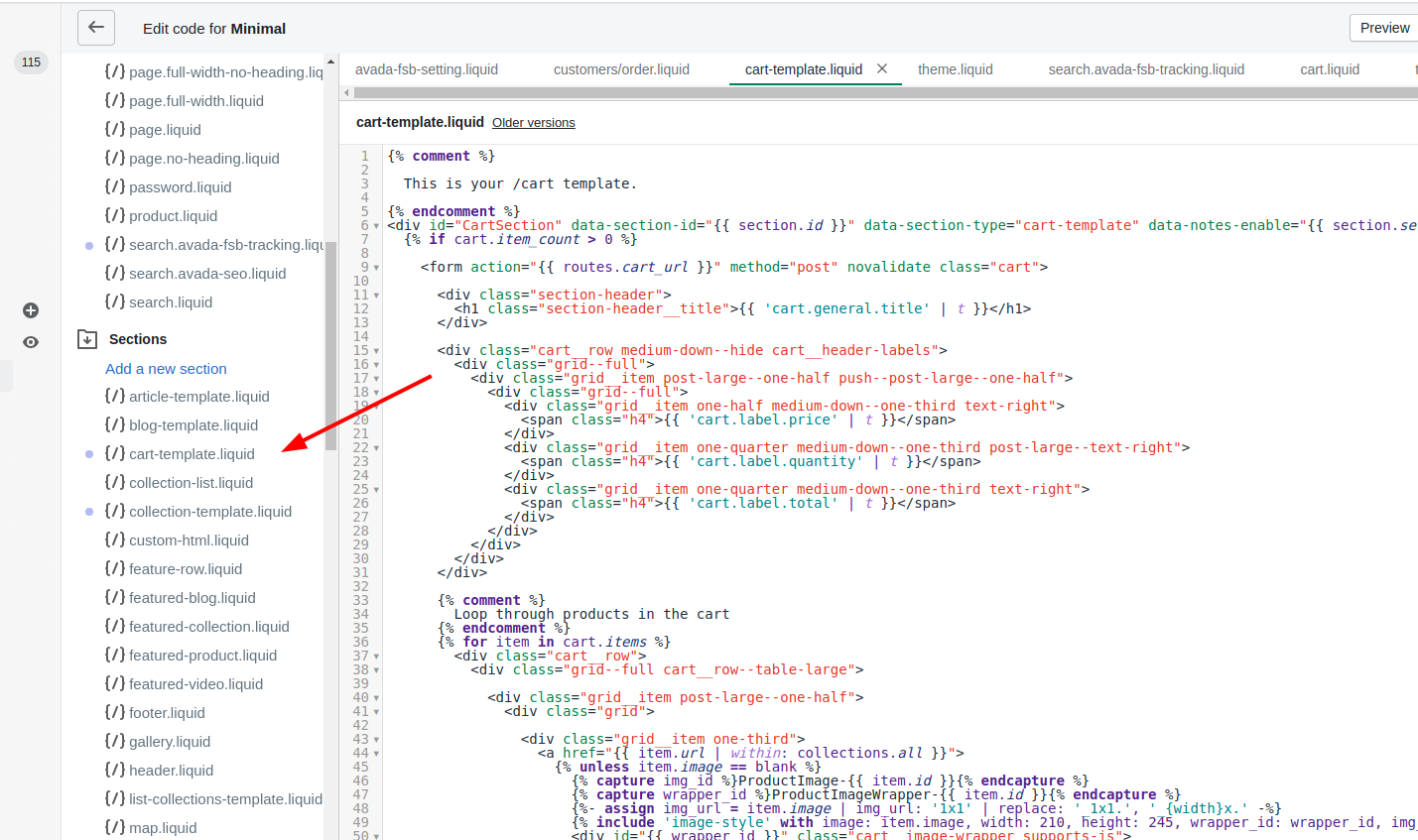
Step 1: Go to Sections
From the Shopify admin dashboard, the store owners can find the Sections and then they continue by clicking to cart-template.liquid.

Step 2: Paste the code
At the end of the </form> tag in the code, admins coppy these following codes to paste:
<div style="width:300px; clear:both;">
<p>
<label for="date">Pick a delivery date:</label>
<input id="date" type="text" name="attributes[date]" value="" />
<span style="display:block" class="instructions"> We do not deliver during the weekend.</span>
</p>
</div>
Step 3: Click Save
ClickSave to finish and save the changes.
Conclusion
Now that you’ve learned how to insert a delivery date picker into your Shopify cart template, you can offer your customers more flexibility and improve their shopping experience. By following these simple steps, you’ll streamline your order process and enhance customer satisfaction. Start implementing this feature today and see the difference it makes in your store!





