Display a Featured Image on a Product Page by Editing Theme's JavaScript File for Sectioned Themes in Shopify
Today, focusing on customers’ experience while shopping play an important role in winning buyers’ affection. As a results, a lot of online shops would like to display a featured image on the product page. To meet the demand, this tutorial will give you the instruction to display a featured image on the product page by editing theme’s JavaScript file for sectioned themes.
Table of content
- What featured image is
- Sectioned theme vs Non-sectioned theme
- Steps to display a featured image on a product page by editing theme’s JavaScript file for sectioned themes
Related Posts:
- How to display customizations in email templates in Shopify
- How to display a featured image on a product page by editing your theme code for non-sectioned themes in Shopify
- How to Show a photo gallery on your site in Shopify
- How to use collections on your site in Shopify
What featured image is
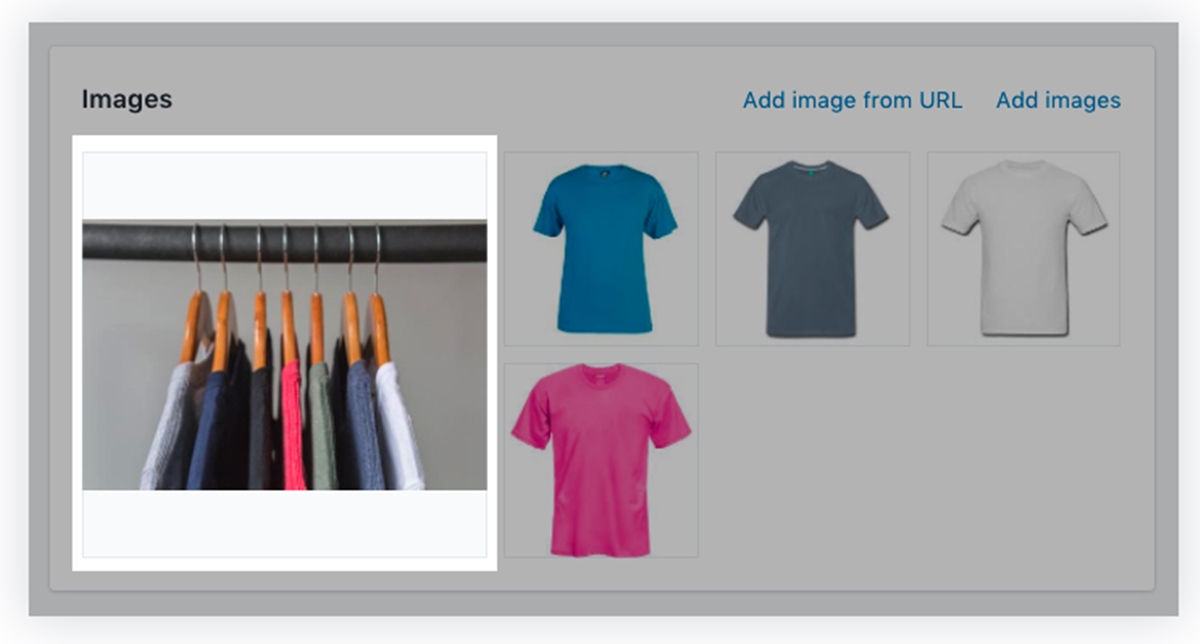
A featured image is an image that shows all variants of a product. For instance, if you are selling a T-shirt with a lot of different colors, then the featured image in this case will show all color variants in one picture. The featured image would inform customers about how many variants a specific item has, hence they will quickly make their decision to choose the variant they like.

Sectioned theme vs Non-sectioned theme
Before you follow the tutorial, you should clarify about which theme you are using, whether it is sectioned or non-sectioned theme. Sectioned theme is a new theme allowing you to create and arrange the layout of your e-store’s websites while non-sectioned theme is an older one published before October 2016 without Section directory. Therefore, to check which theme you are using, you go to Edit code page, if files exist in Section directory, it means that sectioned theme is being utilized or vice versa.
In addition, a sectioned theme will show two tabs at the top of editor titled Sections and General Settings while a non-sectioned theme have only one column in theme editor consisting of tools or functions like general, colors and fonts, headers, footers, collection pages and so one.
This tutorial will instruct you to edit themes’ Javascript file on sectioned themes including Brooklyn, Boundless, Debut, Jumpstart, Minimal, Narrative, Pop, Simple, Supply, and Venture.
Steps to edit JavaScript files on these themes are the same, but steps are different when you utilize desktop or iPhone/ Android.
Now, start the tutorial.
Steps to display a featured image on a product page by editing theme’s JavaScript file for sectioned themes
Step 1:
You click Online Store and click Themes.
Step 2:
Find the themes that you want to edit, then press Actions then Edit Code.

Step 3:
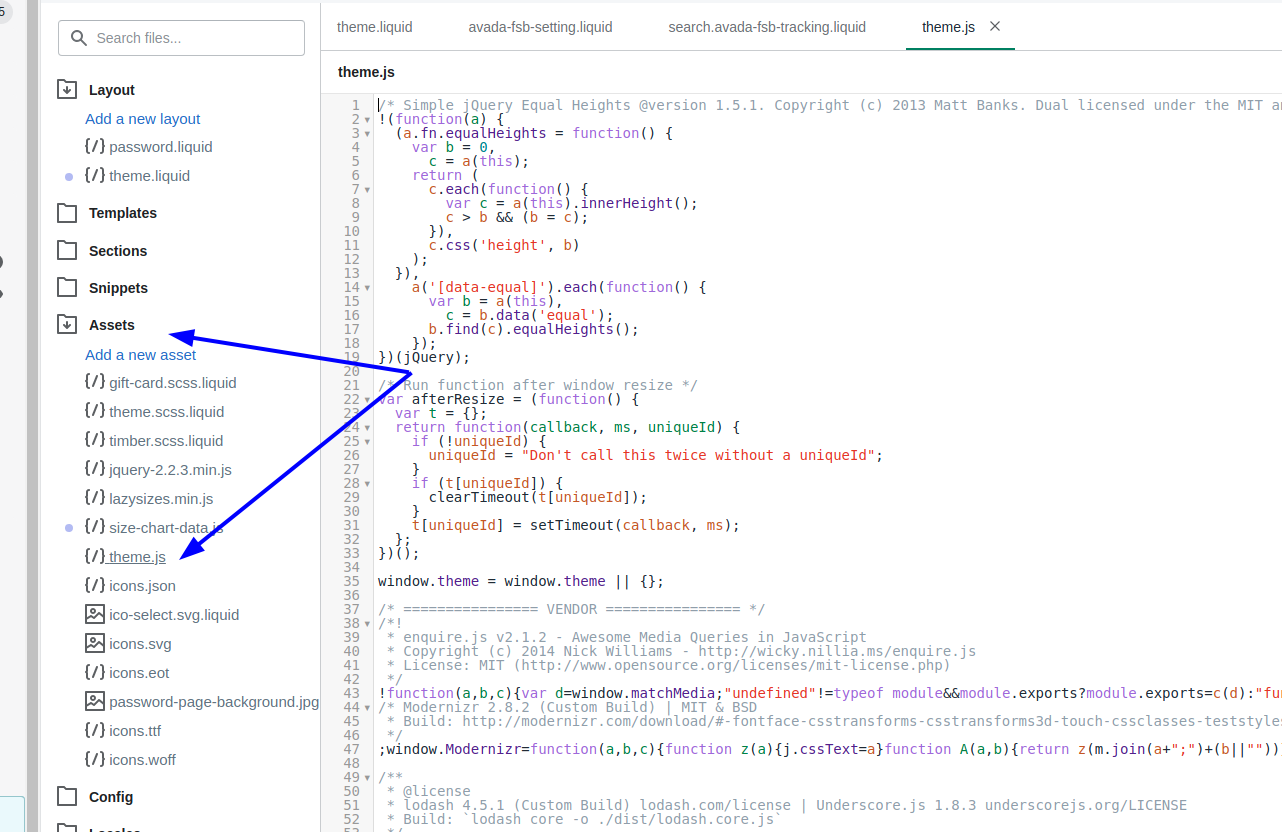
Open Assets folder and click on theme.js or theme.js.liquid template.

Step 4:
Find the code for updating price. Replace the following code
if (variant.price === this.currentVariant.price && variant.compare_at_price === this.currentVariant.compare_at_price) {
return;
}
With
/* if (variant.price === this.currentVariant.price && variant.compare_at_price === this.currentVariant.compare_at_price) {
return;
} */
Step 5:
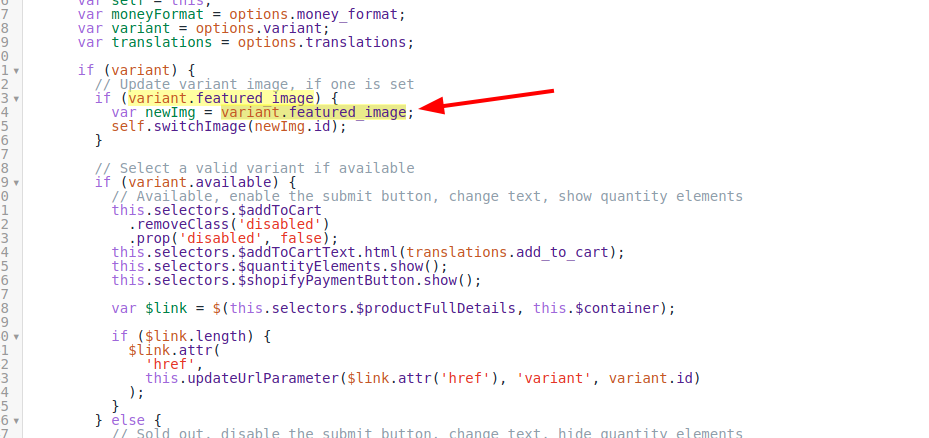
Look for the code _updateImages: function(variant). Replace the following code:
var variantImage = variant.featured_image || {};
With
var variantImage = variant.image || {};

Step 6:
Save
Conclusion
In conclusion, follow the solution, you will successfully display a featured image successfully on your product page by editing theme’s JavaScript file for sectioned themes. The customization will certainly bring convenience to customers. I hope that you find this article helpful, and if you want more, check out our Shopify guides for developers.





