How to generate a back-to-the-top snippet in Shopify
Want to improve your Shopify store’s user experience? Learn how to generate a back-to-the-top snippet in Shopify. This simple feature can make a big difference for customers browsing long pages. In this guide, we’ll show you step-by-step how to add this helpful navigation tool to your store. Whether you’re a beginner or an experienced Shopify user, you’ll find our instructions clear and easy to follow. Let’s dive in and make your store more user-friendly today.
How to generate a back-to-the-top snippet
Create a back-to-the-top snippet
Step 1:
Go to Online Store > Themes from your Shopify Admin panel.
Step 2:
Click Actions > Edit code when you found the theme you need to adjust.

Step 3:
Tap the Snippets folder to view its content.
Step 4:
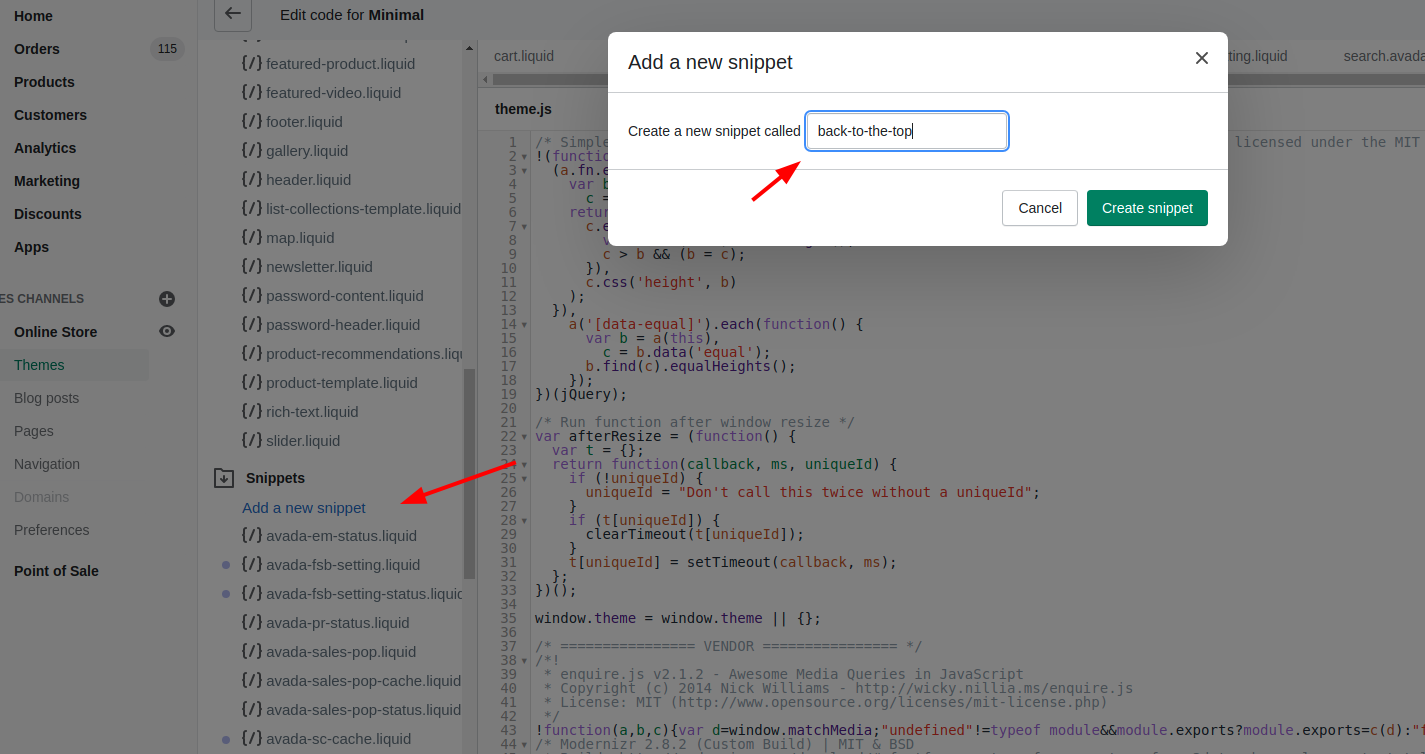
Tap Add a new snippet -> Name your snippet back-to-the-top.
Step 5:
Tap Create snippet. Then, your new back-to-the-top snippet will be openned in the code editor by default.

Step 6:
Copy code from this file in a new browser tab.
Step 7:
Back to your Themes page. In the online code editor, paste your clipboard contents into your back-to-the-top.liquid snippet by holding ctrl + V on a Windows desktop or command + V on a Mac.
Step 8:
Tap Save.
About including your snippet
1. Please open the theme.liquid file in the Layouts folder.
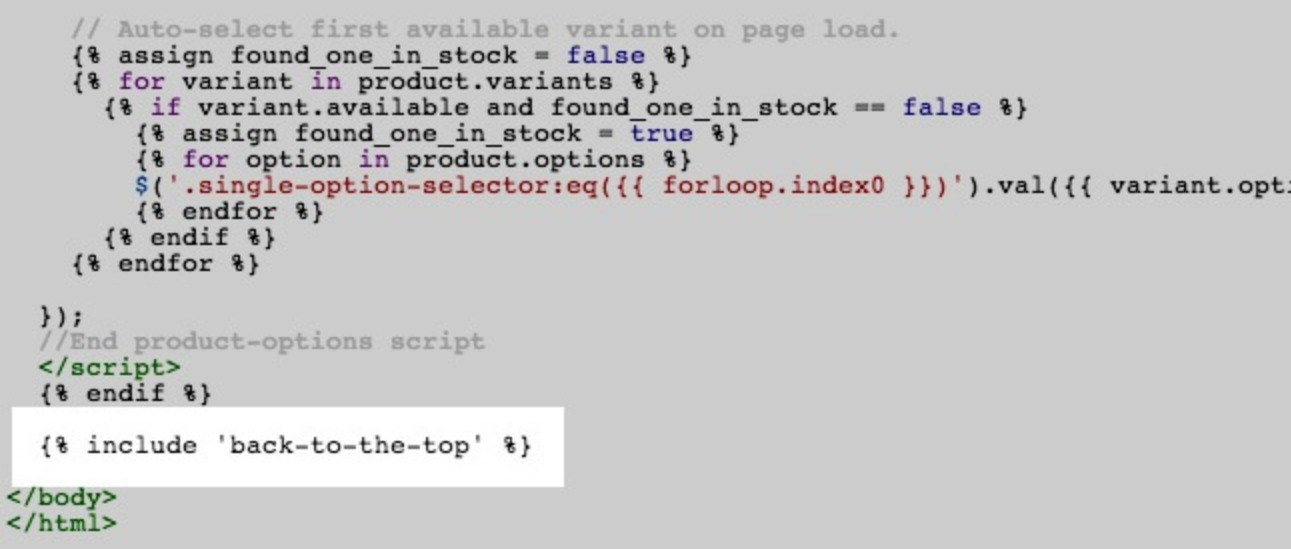
2. Scroll down to the bottom of the file. Please paste the code given below right above the closing </body> tag:
{% include 'back-to-the-top' %}
Your code will look similar to this:

How to adjust the back-to-top button
To configure your back to the top button, please click here and take your look at the first lines of the snippet.
1. If you want to edit the location of your button relative to the bottom of the browser, please adjust the osition_from_bottom value:
{% assign position_from_bottom = '4em' %}
2. If you want to edit how far down a user needs to scroll before the button is displayed, configure the vertical_offset_for_trigger value:
{% assign vertical_offset_for_trigger = 300 %}
Conclusion
Thank you for following along with our guide on generating a back-to-the-top snippet for your Shopify store. By implementing this simple feature, you’ve taken a significant step toward enhancing your store’s navigation and overall user experience. Now, it’s time to put this into action—follow the steps outlined above, customize the snippet to your liking, and watch as your customers enjoy a smoother browsing journey. Happy optimizing!





