How to update the collection-template.liquid file in Shopify
Managing your Shopify cart’s functionality is crucial for a smooth customer experience, but many store owners struggle with updating item removal links. This guide focuses on how to update links for removing items from the cart in Shopify, a key aspect of cart customization. Learn step-by-step processes for desktop, iPhone, and Android platforms to ensure your cart works seamlessly with custom line properties.
Whether you’re troubleshooting cart issues or enhancing your store’s usability, mastering this technique is essential for maintaining an efficient checkout process. Discover how to properly update these links to improve your Shopify store’s functionality and potentially reduce cart abandonment rates.
How to update the collection-template.liquid file
Step 1:
Go to Online Store > Themes from the Shopify Admin panel. Or select the theme that you need to adjust and then choose Actions > Edit code.

Step 2:
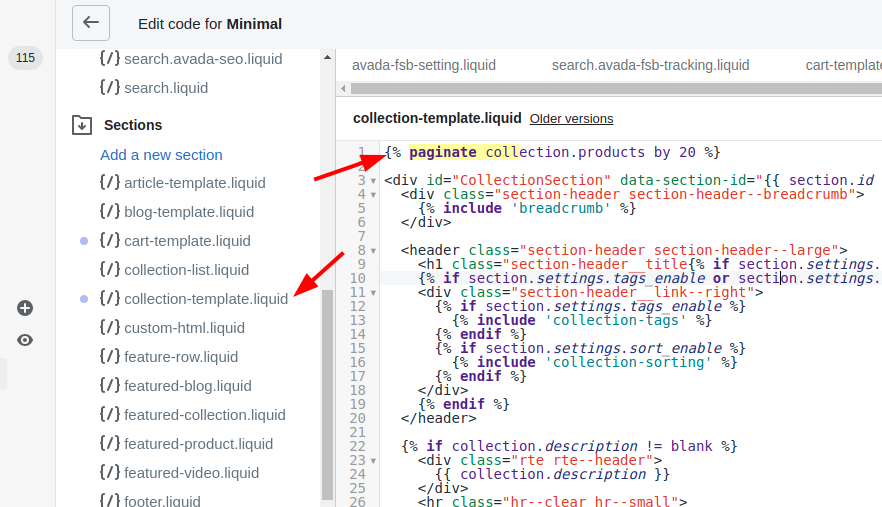
Click collection-template.liquid in the Sections directory.

Step 3:
In the code editor, search the code given below:
{% paginate collection.products by 9 %}
The default number of products per page in the above example is 9. This number does vary theme to theme. You may need to change this number into the number of products that you would like to display on your collection pages. As long as it is not over 50, you are allowed to use any number that you like. There are several themes, instead of using a number to determine how many products will be displayed per page, using a variable called limit. In case your theme uses a limit variable, the code must look similar to this:
{% paginate collection.products by limit %}
Under the circumstance that your themes use a limit variable, you will have to replace limit with a number. That should be the number of products which will be displayed on every collection page, and please note that the number must not be over 50. There is another thing, replacing the limit variable with a number will disable the ability to make changes to the collection pages pagination settings in the theme editor. We suggest that you should not edit your theme code until you are not able to achieve the expected number of products per page in the theme editor.
Step 4:
Tap Save.
Conclusion
Updating the collection-template.liquid file in Shopify is a powerful way to customize your store’s collection pages and control product display. By following the step-by-step guide provided, you can easily adjust the number of products shown per page, enhancing your store’s user experience. Take action now to implement these changes and optimize your collection pages.
Remember, tailoring your product display can significantly impact how customers browse and interact with your collections, potentially leading to increased engagement and sales. As you continue to refine your Shopify store, mastering theme customization techniques like this will prove invaluable in creating a more efficient and user-friendly e-commerce platform.





