How to insert a form field to your theme code in Shopify
If you’re looking to add a form field to your theme code in Shopify, this guide will walk you through the process. By inserting custom form fields, you can easily collect valuable customer information directly on the cart page. Follow these simple steps to improve your store’s functionality and user experience.
How to insert a form field to your theme code
- Step 1: Choose the theme to edit code
- Step 2: Choose cart template liquid
- Step 3: Find the closing form tag
- Step 4: Paste the code
- Step 5: Delete the novalidate attribute
- Step 6: Save the configuration
Step 1: Choose the theme to edit code
Go to Online Store > Themes from your Shopify admin panel.
Or search for the theme that you need to adjust and then choose Actions > Edit code.

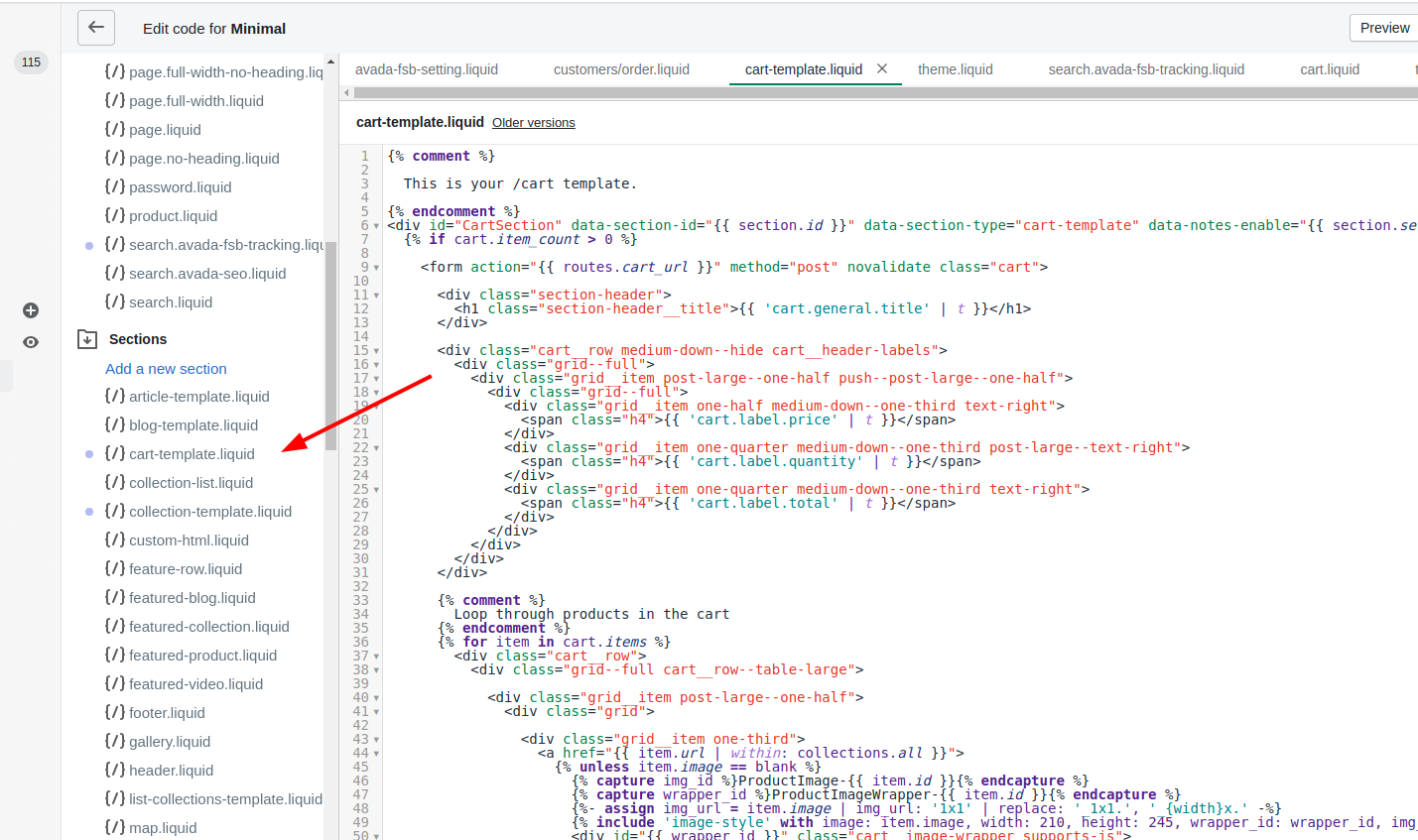
Step 2: Choose cart template liquid
Choose cart-template.liquid in the Sections directory. In case your theme does not have a cart-template.liquid, please tap cart.liquid in the Templates directory.

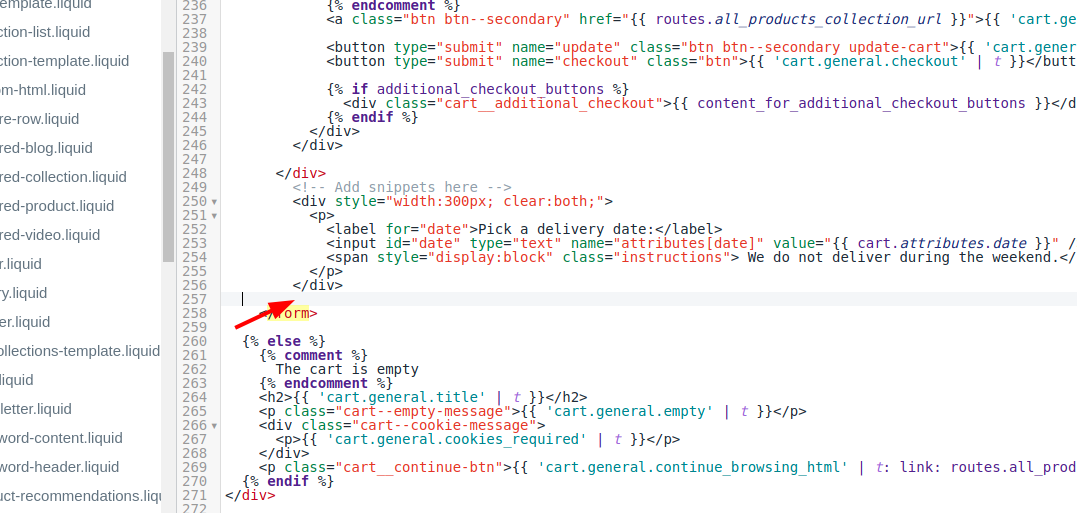
Step 3: Find the closing form tag
Search the closing </form> tag in the code.
Step 4: Paste the code
Please paste the code that you have just copied from the Shopify UI Elements Generator on a new line above the closing </form> tag. You are able to experiment with putting the code in separated places to see where the form field will be shown on your cart page.

Step 5: Delete the novalidate attribute
Under the circumstance that you set your form field to be required, then will have to delete the novalidate attribute from the checkout form. Search novalidate, which is inside the opening </form> tag. The code maybe look like this:
<form action="/cart" method="post" novalidate class="cart">
Remove novalidate:
<form action="/cart" method="post" class="cart">
Step 6: Save the configuration
Tap Save.
Please note that cart attributes are able to be added to only one cart page, and not compatible with cart drawyers or cart popups. You need to go to the theme editor to adjust your cart style.
Conclusion
To conclude, adding a form field to your Shopify theme code is an effective way to collect valuable customer information. By following the simple steps of editing your theme’s cart template, pasting the required code, and saving the changes, you can enhance your store’s functionality. Now it’s time to apply these steps and improve your customer experience.





