How to generate your snippet in Shopify
Creating and using snippets in Shopify can significantly streamline your theme customization, but many store owners find this process challenging. This guide will show you how to generate your snippet in Shopify, step-by-step.
We’ll cover everything from creating a new snippet to implementing it across your theme, helping you save time and maintain consistency in your store’s design. Whether you’re new to Shopify or looking to enhance your theme editing skills, this tutorial will help you leverage snippets effectively.
How to generate your snippet
About snippet
If you have worked with server-side languages before, you must be familiar with the partials’ or includes’ concept. In Shopify, partials and also partials are known as snippets. Here we deliver you a brief overview to help you understand the way Shopify uses snippets:
- Snippets are files which contain the reusable code’s chunks.
- They reside in the snippets folder.
- They have the .liquid extension.
- They are mostly employed for code which is displayed on more than only 1 page but not across the entire theme.
- Snippets are contained in a template which uses the Liquid tag.
- There is no need to append the .liquid extension when referencing the snippet name.
- When a snippet is included, it will have the access to the variables within its parent template.
- The examples of snippets do include pagination blocks and social links.
How to generate your snippet
Step 1:
Go to Online Store > Themes from your Shopify Admin panel.
Step 2:
Choose the theme you want to edit and click Actions > Edit code.

Step 3:
Tap the Snippets heading to reveal the Snippets content.

Step 4:
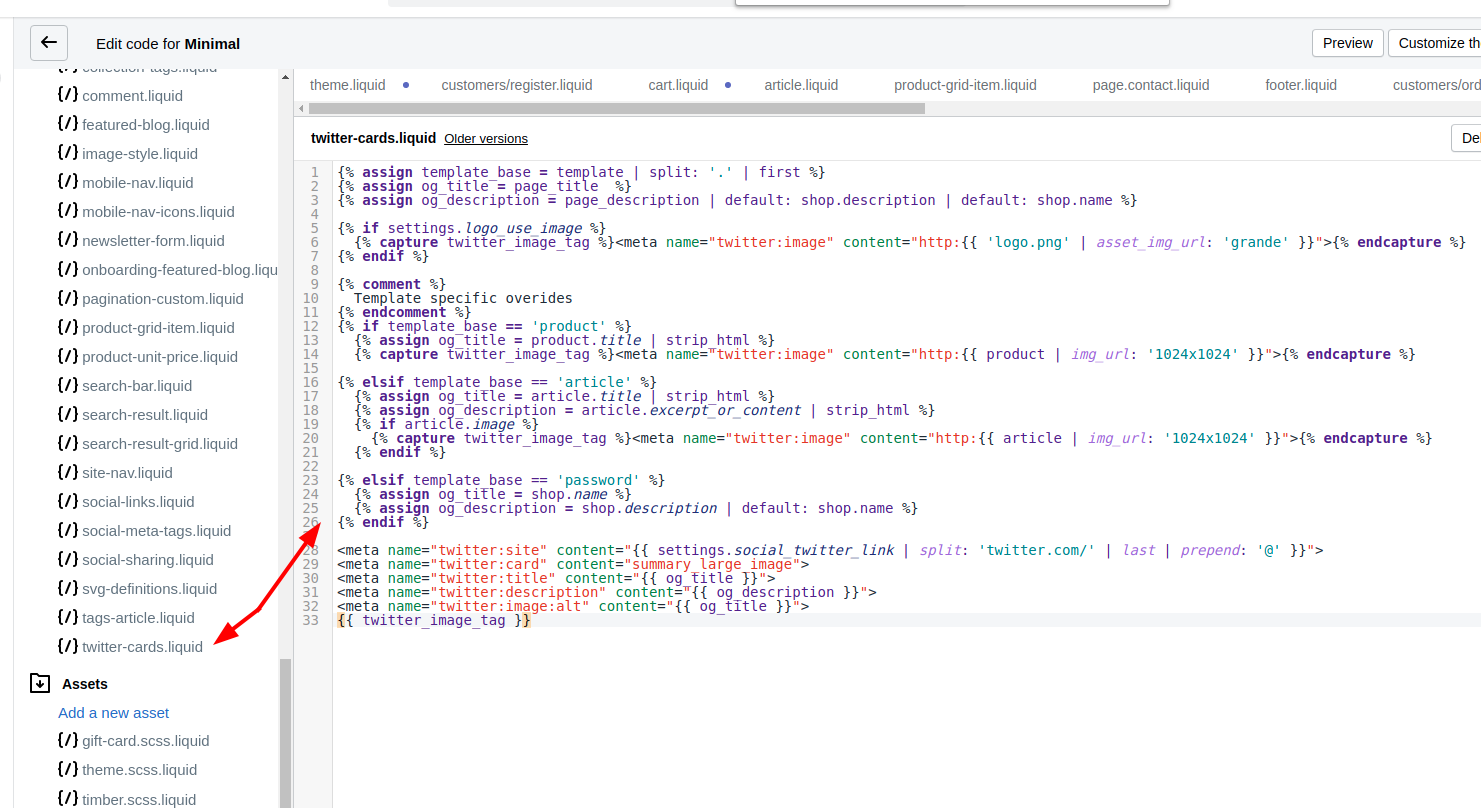
Search for the twitter-cards.liquid snippet. It is possible that your theme does contain that snippet already. In case it does not, let’s create one now.
Step 5:
Below the Snippets heading, tap the link Add a new snippet. Create a snippet called twitter-card using the singular form.
Step 6:
Add the code here in your new twitter-card.liquid snippet.

Step 7:
Save the file of snippets.
Step 8:
Stay still on the Edit CSS/HTML page, click theme.liquid which is right under Layouts on the left.
Step 9:
Locate the closing </head> tag, and add this code right above it:
{% include 'twitter-card' %}
Step 10:
Tap Save.
Conclusion
Generating snippets in Shopify is a powerful technique for efficient theme customization. This guide has shown you how to create and implement a Twitter Card snippet, demonstrating the process of making reusable code blocks. By mastering this skill, you can streamline your theme development, improve consistency across your store, and enhance features like social media integration. Remember, snippets are versatile tools applicable to various aspects of your Shopify theme. Continue exploring their potential to further optimize your store’s functionality and appearance.





