How to choose product variants by clicking a variant image in Shopify
You are running the business of clothes or fashion items and you want to have better competitive advantages than your competitors. Therefore, you would like to edit a theme that customers buy products by clicking on products’ images. The tutorial will give you the instruction to choose product variants by clicking a variant image.
Table of content
Attention
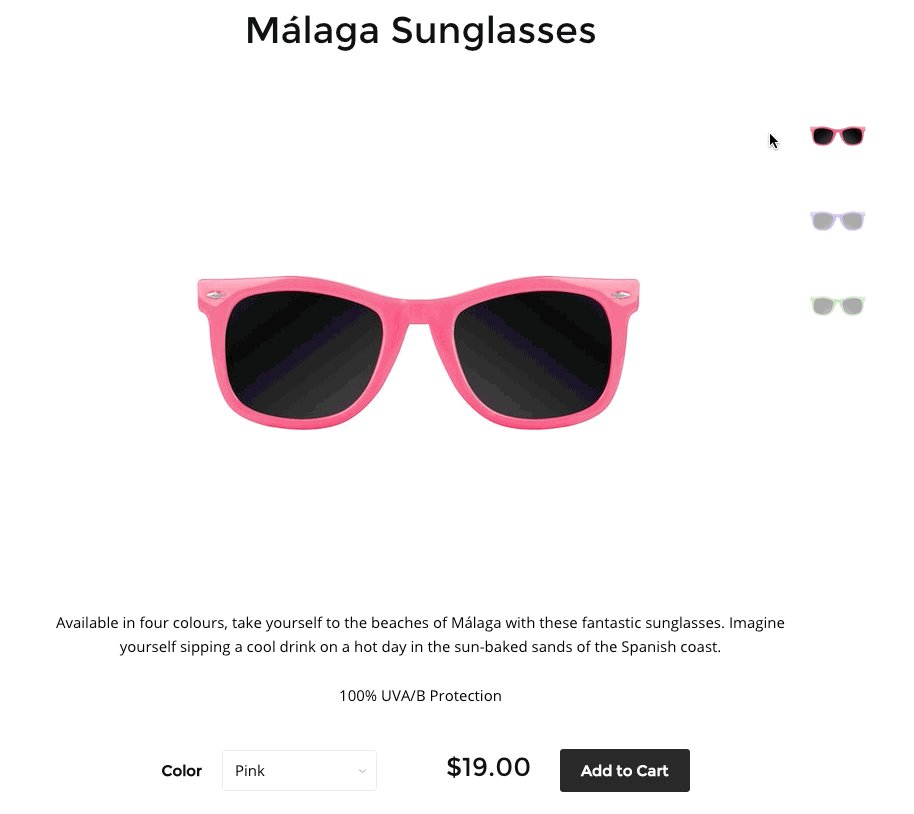
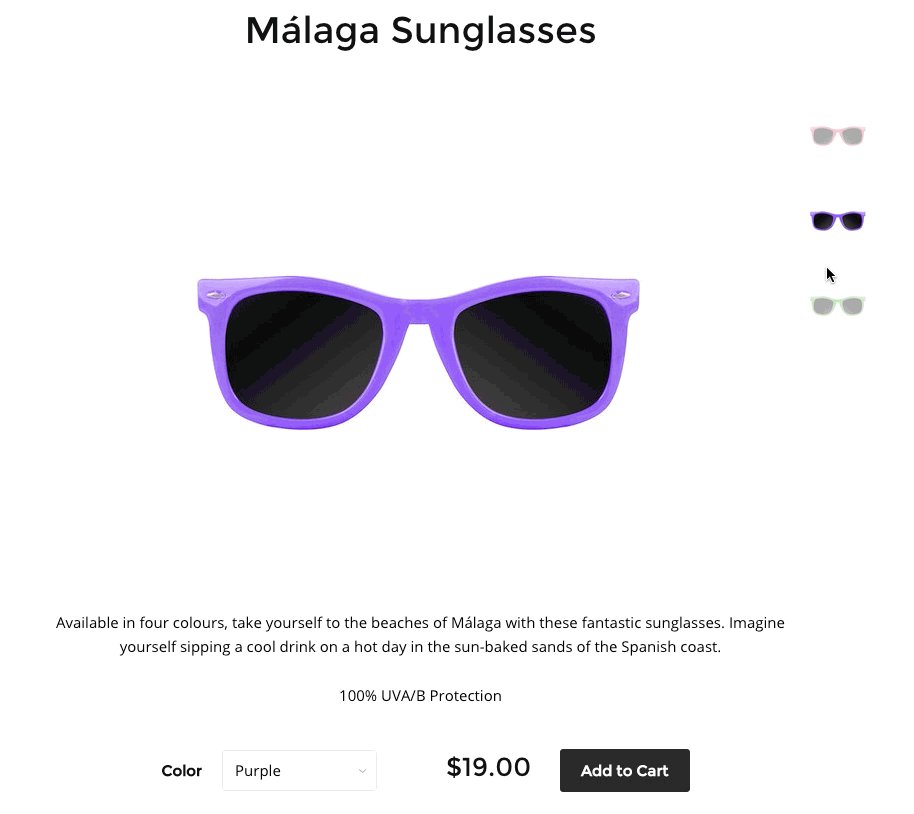
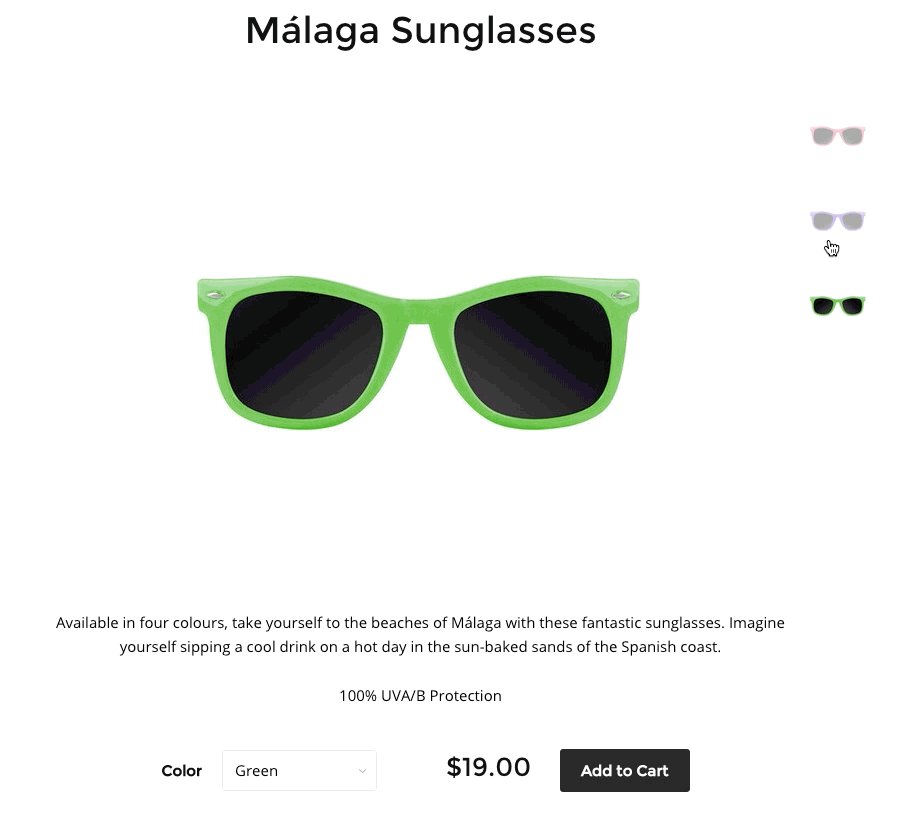
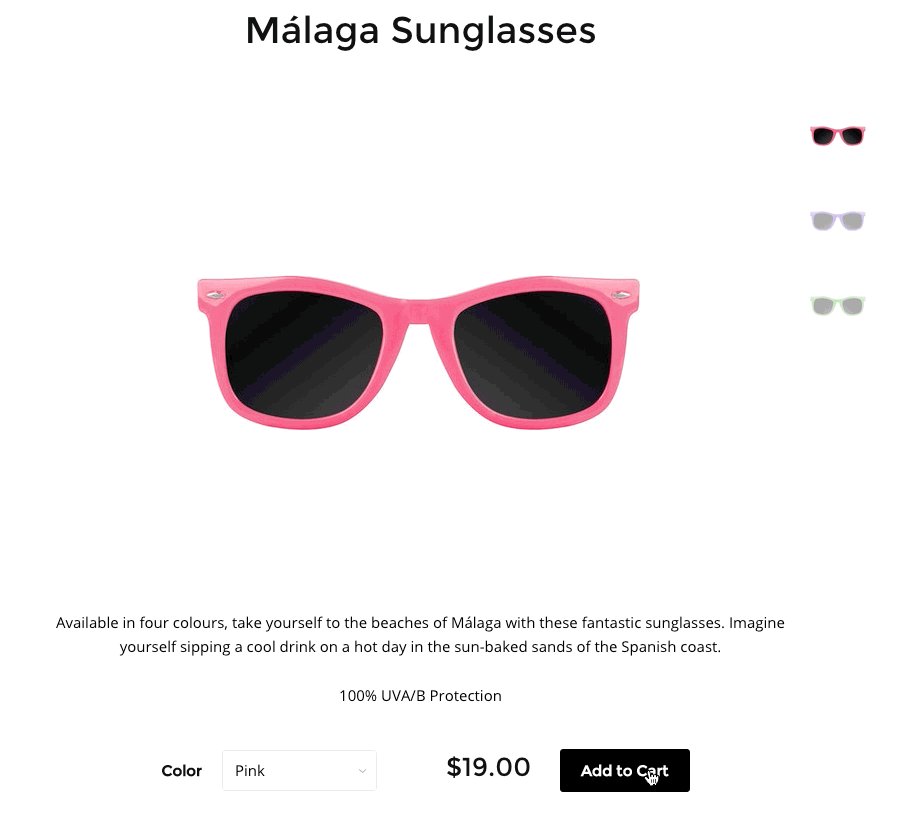
Selecting variants is usually designed under the drop-down menu. However, to advance customers’ experience while shopping, it is better to design a theme allowing to choose items by clicking their images.

Before going deep into steps to customize your theme, you should check carefully which theme you are using. If you are using a free theme from Shopify, then you should contact with Shopify’s supporting theme on support for theme section. Free themes from Shopify include Boundless, Minimal, Jumpstart, Supply, Pop, Debut, Simple, Venture, Brooklyn and Narrative.
Another caution that you should bear in mind is that this tutorial does not work in themes of Boundless, Brooklyn, Jumpstart, and Lookbook. If Solo theme is running on your website, this solution will work, but you need to change the snippet a little bit from product.liquid template into single-product.liquid. In case that you use Venture theme, the tutorial also works but the tag </body> need to be behind your code in theme.liquid rather than product.liquid template.
Moreover, the solution only works if each variant images is unique.
The way to choose product variants by clicking a variant image
Step 1: You click Online Store and click Themes.
Step 2: Find the themes that you want to edit, then press Actions then Edit Code.

Step 3: Open the product-template.liquid template in the Sections folder (If your theme is Solo or Venture, see the attention).
Step 4: Copy all the code into a file on GitHub.
Step 5: Paste the copied code at the bottom of product-template.liquid.
Step 6: Remember to click Save.
Step 7: Open Assets folder and click on theme.js or theme.js.liquid template.
Step 8: Copy all the code into a file on GitHub.
Step 9: Click Save and you add variant images successfully.
Conclusion
Briefly, depending on which devices you are using, you follow the instruction to create your own theme which let buyers choose products by clicking on the items’ images. The customization will help customers to feel more convenient when visiting your store, hence it is likely that they will come back to your shop and spend more.





