How to insert a quantity selector in Shopify
Do you know that you can enhance your Shopify store’s user experience and boost sales by seamlessly integrating a quantity selector into your product pages?
If not, then let’s dig into this article to explore a clear and straightforward approach to implementing this essential feature, enabling your customers to effortlessly purchase multiple items with a single click. Read on to discover how to empower your customers and optimize your checkout process.
However, please keep reading our instructional writing on How to insert a quantity selector by editing your theme code for sectioned themes to know more deeply about one this topic.
How to insert a quantity selector by editing your theme code for sectioned themes
- Check the settings of your quantity selector
- Insert a quantity selector by editing your theme code for sectioned themes
Check the settings of your quantity selector
There are a lot of themes including the option to make the quantity selector enabled on product pages. To see whether your theme does include this option or not:
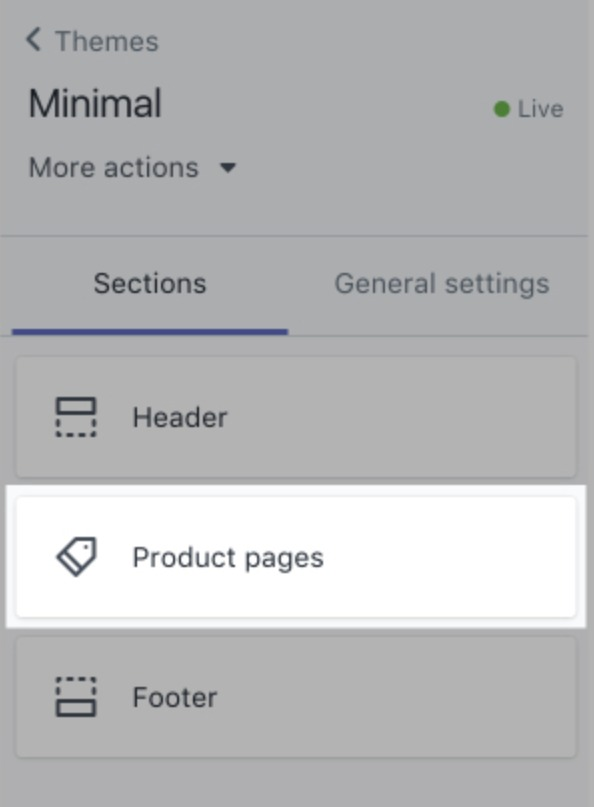
1. Come to theme editor and tap any product in the theme view. When viewing a product page which is in the theme preview, in the theme editor, you will see the Product pages tab like this:

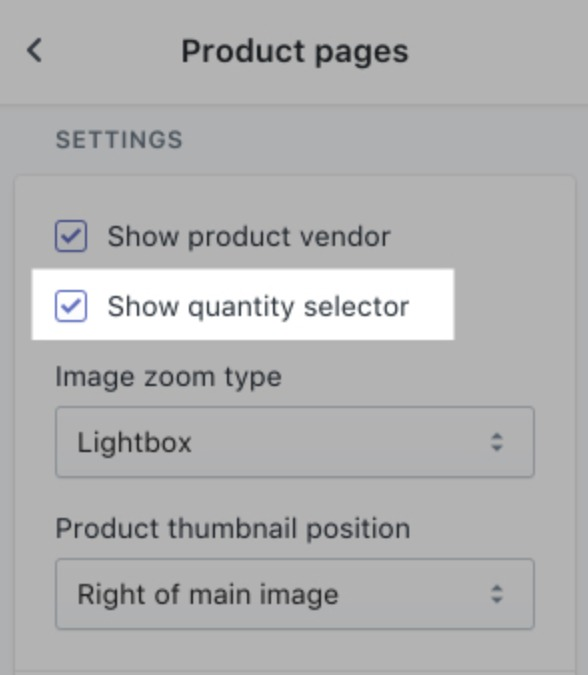
2. Tap Product pages. In case your theme does include the option to get the quantity selector turned on, then you will see a checkbox called Show quantity selector in the theme editor, like this:

3. Check the Show quantity selector checkbox.
4. Tap Save.
Please notice that in case your theme does not include the option to get the quantity selector turned on, then you are able to add one by configuring your theme code. Please keep following the next steps below.
Insert a quantity selector by editing your theme code for sectioned themes
-
Step 1: Go to Online Store > Themes from your Shopify Admin panel. Or choose the theme you want to edit and click Actions > Edit code.
-
Step 2: In the Sections directory, tap
product-template.liquid. -
Step 3: Search in the code for the opening
<form>tag. -
Step 4: Please paste the code given below right between the opening
<form>tag and the closing</form>tag:
<label for="quantity">Qty: </label>
<input min="1" type="number" id="quantity" name="quantity" value="1" />
<style>#quantity { padding:5px; width:35px; border: 1px solid #555; }</style>
The code’s accurate position will vary from theme to theme. You are able to experiment with putting the code in various places to find out the location that pleases you.
- Step 5: Tap Save.
Insert a quantity selector by editing your theme code for sectioned themes on iPhone/Android (Click here)
-
Step 1: From the Shopify app, choose Store.
-
Step 2: Click Online Store in the Sales channels section.
-
Step 3: Choose Manage themes.
-
Step 4: Go to Online Store > Themes from your Shopify Admin panel.
Or choose the theme you want to edit and click Actions > Edit code. -
Step 5: In the Sections directory, tap
product-template.liquid. -
Step 6: Search in the code for the opening
<form>tag. -
Step 7: Please paste the code given below right between the opening
<form>tag and the closing</form>tag:
<label for="quantity">Qty: </label>
<input min="1" type="number" id="quantity" name="quantity" value="1" />
<style>#quantity { padding:5px; width:35px; border: 1px solid #555; }</style>
The code’s accurate position will vary from theme to theme. You are able to experiment with putting the code in various places to find out the location that pleases you.
- Step 8: Tap Save.
Conclusion
Implementing a quantity selector in your Shopify store can help enhance the user experience and streamline the purchasing process, ultimately driving increased sales and customer satisfaction. Have you successfully added a quantity selector to your Shopify store? Feel free to share your experiences or any challenges you encountered in the comments below!





